README
Welcome welcome… This is a personal project to have a small screen to show hardware stats and currently playing track Final Results
What it does:
How did it start
This project started from a spare 2" LCD display from waveshare, the display is a 320 x 240 pixel, inexpensive diplay, good as a cheap Pi stats monitor. Initially I just wanted to show the currently playing song from Spotify, with a simple clock idle screen, then I started playing around with adding features to the idle screen, until I realized I started to get more use out of the idle screen than the track display feature, so the scope of the project broadened.
Project's scope
This project aims to display your raspberry pi homelab stats on the supported LCD screen. To provide something like a 'mini htop' for your Pi homelab. This is still pretty vague but feature by feature I decide if the information showed is worth the space that it takes.
Features & Functionality
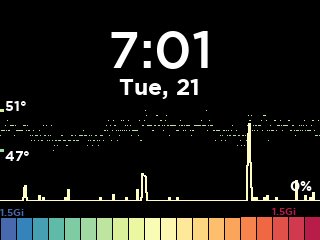
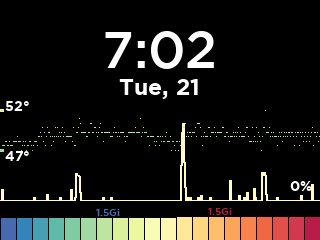
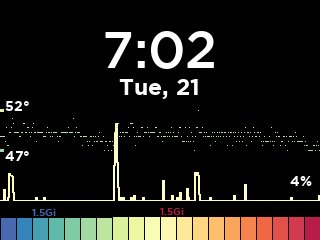
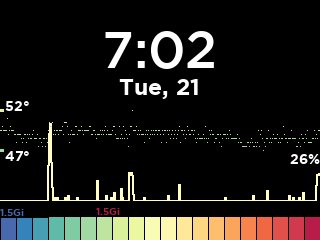
 Idle Screen
Idle Screen
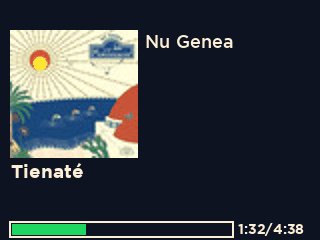
 Currently Playing Track
Currently Playing Track
This project uses the Spotify API to authenticate the user and pull live information about currently playing song, the information is then displayed in the screen. Features:
-
Idle Screen:
- dynamically rendered CPU temperature through time, with customizable color map.
- CPU utilization %, displays smooothened CPU % values through time
- RAM usage, displays a box plot of RAM used through time
-
Track Display: displays the track name, artists and album cover.
- Dynamic Progress bar: displays the track progress dynamically, to reduce API calls the bar assumes the track continues playing in-between requests, to smoothly contine updating the bar every
refresh_interval - Standby Screen: displays current time and QR code, the QR code can be set by the user to connect to a Spotify Speaker.
- Dynamic Progress bar: displays the track progress dynamically, to reduce API calls the bar assumes the track continues playing in-between requests, to smoothly contine updating the bar every
- Easy Config: all the parameters needed by the app running can be set in
config.yaml, including the API polling rate interval, the display refresh interval, Spotify's app credential and the color scheme. The colors of all the UI components are exposed and controllable in this configuration file.
Get Started:
Hardware Requirements
This project is build for this specific screen, a 2" LCD SPi Display, compatible with different models of Raspberry Pi, this code is tested on a Pi 3b+ and a Pi 5. To get the screen connected to the Pi follow this guide, the code assumes the following wiring:
| LCD | color | Pi | Pi 5 PIN nr |
|---|---|---|---|
| VCC | purple | 3.3 | 17 |
| GND | white | GND | 20 |
| DIN | green | MOSI | 19 |
| CLK | orange | SCL | 23 |
| CS | yellow | CE0 | 24 |
| DC | blue | GPIO | 22* |
| RST | brown | GPIO | 13* |
| BL | gray | GPIO | 12* |
where the pins marked with an asterisk are arbitrarily set to those pins, but any available GPIO pin can do, in the case where you make changes to the wiring, change the __init__ parameters of the RaspberryPi class in spotiplayer_pi/lcdconfig.py.
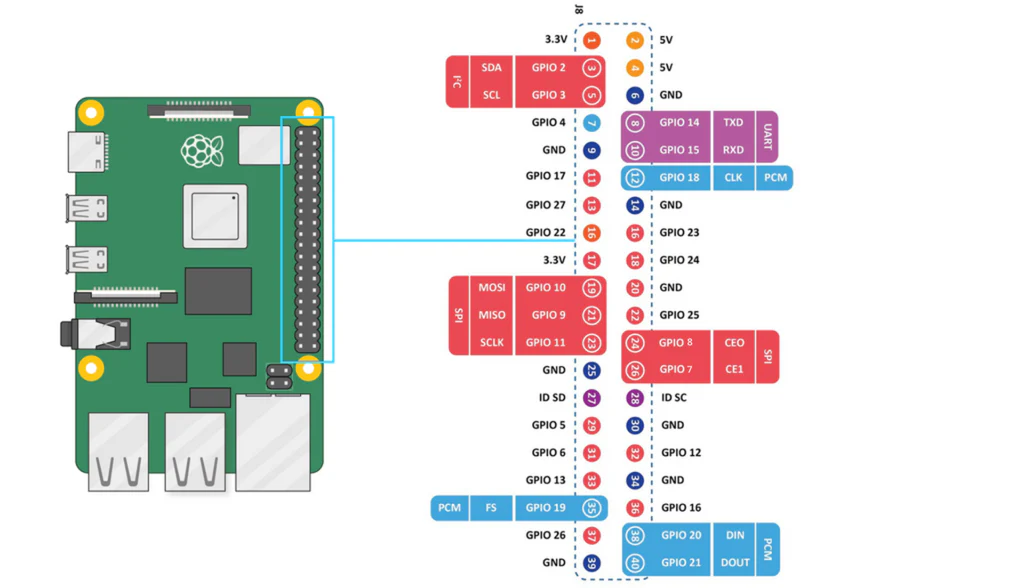
The pinout can be seen here:
 The PIN number in the table corresponds to the number written inside the pin circle, and if you change the pinout, for example of the RST from pin 13 (GPIO 27), to pin 33 (GPIO 13), then rst=13 in the init of the RaspberryPi class in
The PIN number in the table corresponds to the number written inside the pin circle, and if you change the pinout, for example of the RST from pin 13 (GPIO 27), to pin 33 (GPIO 13), then rst=13 in the init of the RaspberryPi class in lcdconfig.py
Software Requirements
This project uses python3.11 and assumes you have it already installed.
For development poetry is used to create a virtualenv and handle dependencies, ultimately the code must be run as sudo so the dependencies must be installed on the root python interpreter anyways, so the poetry virtualenv is for developement only.
Install
To install, start by cloning this repo with
git clone https://git.barrys.cloud/barry/spotiplayer-pi.git
cd spotiplayer-piThen make sure you have poetry installed, to install on the Pi run: curl -sSL https://install.python-poetry.org | python3 -
poetry env use python3.11
poetry install
poetry shellto activate the virtualenv every time use poetry shell.
Now we need to install all the dependencies on the root python interpreter to run the script as the display GPiO connection needs privileges to be established.
To do that we do:
sudo pip3 install requirements.txtRun
To run the script there are two options, either from a CLI, with:
sudo python -m spotiplayer_pi.mainOnce you ran the script and verified that it works, you can run the app as a systemd service, which guarantees that the script will be autostarted and it will be restarted if it fails, to activate it do:
cp spotiplayer.service /etc/systemd/system
systemctl daemon-reload
systemctl enable --now spotiplayerConfigure
To configure the app's settings go to spotiplayer_pi/config.yaml, it contains all user modifiable settings, there you can set the progress bar refresh rate, the API polling rate and the color scheme of the play screen.
Contribute
To contribute to the developement you will find some dev tools already implemented, to use them first install the extra dependencies with:
poetry install --with devNow you have access to pre-commit with the following hooks:
- ruff: format and lint .py files
- tests: run all tests in
tests/ - requirements: checks if the output of
poetry exportmatchesrequirements.txt
Only if all checks pass it is possible to make a commit.
Project's Philosophy / Code Style
This project is built on one display, so all the layout is hardcoded for its dimensions, no other dimensions are planned to be supported soon. The display must remain minimalistic, since its small size, to keep readability. So screen space is our most important resource that we have to optimize, if you want to implement a feature first ask yourself: "Do I need to see that information 24/7?" this will exclude most features that might be nice to have but unnecessary, here we want only the necessary.
The code style is to reduce as much as possible the layers of abstraction, to have code that can be read from top to bottom in a natural way without having to jump around many different files multiple time to understand what is the purpose and functionality of a function. The only times when creating a function is allowed is to remove duplicate code and when the atomic scope of some code is fundamentally different from the function it resides in.